Full Stack Web Development Specialization Capstone Project
Ideation
The first step in your journey towards the implementation of the Capstone project begins with an idea. In this module you will develop the idea for your project, the set of expected features, survey the market to look at similar ideas to enable you to differentiate your project from others, while at the same time drawing inspiration from them.
Ideation Report
In this module, you are required to submit a formal ideation report following the structure given in the template. This will enable your peers to provide you feedback and suggestions for your project.
UI Design and Prototyping
Once you have solidified your project idea, it is time to embark on the design. Before you begin coding you should first design your user interfaces and try to develop a prototype using one of the prototyping tools. This will enable you to visualize how your final product may look like, without doing any detailed coding. Also it will enable you to see potential source for improvement, and suggest an architecture and structure for your project implementation.
UI Design and Prototyping Report
In this module, you are required to submit a formal UI design and prototyping report following the structure given in the template. This will enable your peers to provide you feedback and suggestions for your project.
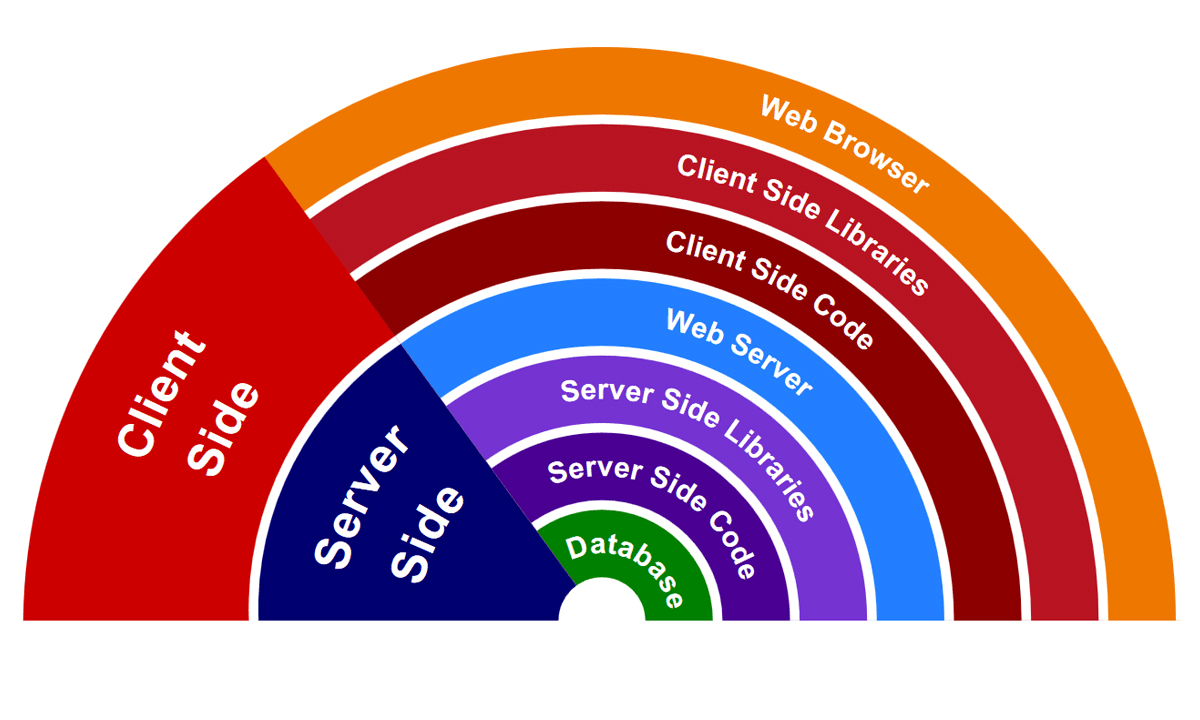
Architecture Design and Software Structure
Once you have your user interface design completed, this should naturally lead to the questions on designing and implementing the project. Before you embark on coding, it is important to get your project architecture designed, decide on the REST API, the schema for your documents on the server side and the communication between the client and the server.
Architecture Design and Software Structure Report
In this module, you are required to submit a formal architecture design and software structure report following the structure given in the template. This will enable your peers to provide you feedback and suggestions for your project.
Project Implementation and Final Report
Finally it's time to turn the design into reality by implementing the code to realize the project and support all the design choices that you made in the previous steps. This module briefly elaborates on these issues.
Final Submission and Report
Time to finally demonstrate your project and document your journey over the past several weeks. Finally, when the rubber meets the road, how well does the realization match the expectations.

GRATIS Aprendiendo a aprender: Poderosas herramientas mentales…
Deep teaching solutions
Español

GRATIS Programación para todos (Introducción a Python)
University of Michigan
Inglés

GRATIS The Science of Well-Being
Yale
Inglés

GRATIS Negociación exitosa: Estrategias y habilidades esenciales
University of Michigan
Inglés

GRATIS Primeros Auxilios Psicológicos (PAP)
Universitat Autónoma de Barcelona
Español